Through the semester, I’ve experimented with website design. I started as a complete novice on the subject, and went into both HTML/CSS coding and WordPress web design blindly. Now having used both for a few months, I feel I have a grasp on the benefits and drawbacks of both. Each have their audience, and for some the best course of action would be integrating a bit of both into their project, but for the vast majority of folks that won’t be the case.
WordPress will Impress
Starting with the more accessible of the two, WordPress. For most folks who just want somewhere to put their resume, start a blog, or even start a small business, WordPress sites will seem like the way to go. It’s free, and the GUI makes it much more intuitive to use for someone without a history of coding. In fact, it isn’t surprising then that, according to kinsta.com, WordPress powers 40% of all websites online today. Compare that with just 10 years ago where WordPress powered only 13.1% of websites. Now I say “only,” but even 13.1% of the web is massive.
In my experience, WordPress does have a slight learning curve, but in the same way YouTube, Twitter, or any other website has a learning curve. It took me a little bit of time to figure out how to add blocks, or change my website theme, or even where to find certain menus to change my website’s settings. After getting my bearings, WordPress is a shockingly easy way to design and edit my website. As I said before, it is extremely intuitive to use, so much so that I am currently writing this blog post directly through the my own website’s word processer. In addition, It is completely free. Of course, provided you have a webhosting service and already own your domain. That can’t be said for the likes of Squarespace, and to an extent, even Wix.
However, as sang in the song “What a Shame” by Shinedown: “There’s a touch of gray for every shade of blue.” WordPress isn’t without it’s drawbacks. One of them being that your website design is largely up to the theme that you select. Of course, it is possible to customize your site completely, but I think doing that would ruin the entire draw of using WordPress for the vast majority of its audience. Even this website is just a theme chosen from the catalog of themes on the site editor. Another quite sizeable drawback would be in the lack of achievement felt from creating the website in the first place. This is admittedly nitpicky, but after learning the basics of HTML coding from professor Kimberly Lauffer at Ball State University, there’s a real sense of accomplishment when you finally get a website to look good, and function well. The same cannot be said about clicking a few buttons on WordPress to make an entire website. So, in the grand scheme of things, WordPress is absolutely good for those who just want to have a website. They want to start a website for their small business (or even a large corporation), and they don’t have the know-how to code one from scratch.
HTML and CSS
As said previously, the main benefits to HTML/CSS coding are the absolute customizability and the sense of accomplishment garnered from learning the basics of coding, and creating something that looks good, and works well. My example of coding can be found at www.project.goobagel.com in which I’ve created a few pages about my life and some animals that I find interesting. It was almost addictive messing with CSS to make things different sizes, colors, et cetera.
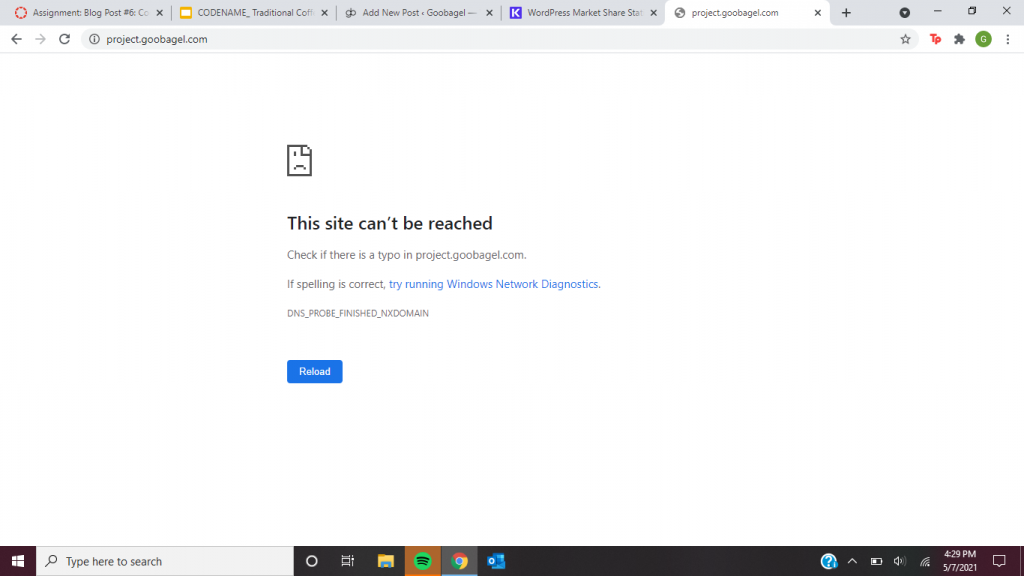
However, my biggest issues with coding were the lack of quality of life features that come with doing things on my own, I cannot even count the number of spelling mistypes that have been corrected using WordPress, but the same cannot be said for coding. I probably still have some typos on my HTML site, so have fun finding those! The other major drawback is the massive learning curve I experienced while coding. Without basically having my hand held throughout the process by my professor, I doubt my website would even be to the point of functioning at all. In fact, even now if you visit my site, but forget to put “www” in before “project.goobagel.com,” you get this message:

I still haven’t figured that one out. I think coding is the way to go for people who really value customization, and don’t mind having to go through the process of learning an extremely valuable new skill while they’re at it. In fact, coding is one of the hottest new skillsets that employers are looking for. According to careersidekick.com, 2 of their “7 Good High Income Skills to Learn” involve some sort of coding, with one of those skills literally being website design. The world is becoming more dependent on the digital world every day, and those with even slight coding knowledge will always remain ahead of the curb from those who do not.
Breakdown
So, if you are confident enough and have enough time on your hands to learn some website design, I absolutely recommend hitting the books and coding your own website. While time consuming, the website you create will reflect its creator. It is also an extremely valuable skill that employers are looking for more and more in the digitally dependent world we live in. However for me, while it was fun to learn, I value the convenience and intuitive nature of WordPress, especially as a tool to hold my resume. The importance of referring potential employers to a website that I own is paramount to me. If I ever need to update my resume, I can simply click a few buttons and be completely up to date. I plan on keeping this site as long as I can, as the value it has provided me is well worth the monthly cost of hosting. So for someone like me, who just wants a website, and doesn’t care quite as much about how I made it, WordPress is absolutely the way to go.


Leave a Reply